
How can we make the most out of the time we have, without wasting it, and be the most productive versions of ourselves?
Assignment:
In this case study, I explored how a user perceives time. Over the course of 6 weeks, I interviewed another student in my class and came up with the problem statement above to guide my ideation and current prototype.
Overview:
Throughout this design process I consulted with this student, and ultimately designed an app that helps the user manage time in a productive way. The app helps users plan out tasks and keep track of time all while guiding productivity for the user in a constructive and interactive way
Contents:
Research
User Persona
Ideation Process
High Fidelity Prototype
Research
The current solution hinges on empathy intervews with the primary user and outside research on best productivity techniques.
-
Initial user interviews included behavioral questions to get a sense of the habits and preferences. I also learned how they feel about time and noticed that there was a lot of anxiety over how to manage it.
The user talked about being a procrastinator and either feeling like they had a lot of time, and would end up not using it, or not having enough time and ending up panicking. Either way, there was a feeling of wasting time and a lack of tools to combat this imbalance.
-
After getting a sense of the user’s behaviors and feelings towards time, I researched productivity techniques and best practices to manage time. Below are insights that informed the design process:
Breaking up big projects into smaller tasks is more helpful when trying to get things done consistently over a period of time.
Making reasonable to-do lists and setting smaller goals helps to be more efficient when working.
The Pomodoro technique suggests 25 minutes of work time with short 5 minute breaks, followed by longer breaks later on.
It’s good to recognize your own work patterns, and build awareness of what makes you most productive.
“There’s never enough time, I always think I have a lot of time, and then I waste it and don’t anymore.”
Goals
Wants to find a way to make the most out of the time she has and also not waste it when she’s doing something productive.
Be better at not procrastinating
Making time to take care of self when things get stressful
User Behaviors
Procrastinator
Turns off phone alerts to be productive
Visual person, pays attention to things around her
Summary
Students who like to procrastinate who want to find a better way to make the most out of the time they have and also not waste it when doing something productive. They want to make time to take care of themselves when things get stressful. Anabelle would be a primary user of the app because she would need it to keep track of her many tasks, and would like help on how to budget her time more wisely.
Ideate. Iterate. Prototype.
Below is a series of drafts that led me to my final prototype - from brainstorming to the Lo-Fi prototype. Interviews followed each iteration and heavily influenced changes that were made.
Captions include user feedback from my primary user and key takeaways.

After my first empathy interview, I started coming up with 5 different ideas to try and solve my user's problem.

After the second round of interviews, an app interface for a mobile device was the most popular because the user is so reliant on their phone. I combined concepts from my ideation round into this interface.

While this idea successfully found another way to manage time and helped the user with their responsibilities, the user said they were looking for more ways to engage. More features were added in my next iterations as I was thinking about the user's experience.

In this next round of hand-drawn frames, I started to integrate more of the productivity research into the design and updated based on the interviewees feedback. Feedback Included: The user responded very well to customization, enjoyed seeing a schedule and having a calendar integration, and liked that there was a a reward system to make productivity more fun.

Low fidelity prototype used to test features and interactions between the user and the interface. Unmoderated interview conducted aided in identifying plot holes and make the interface more user friendly.
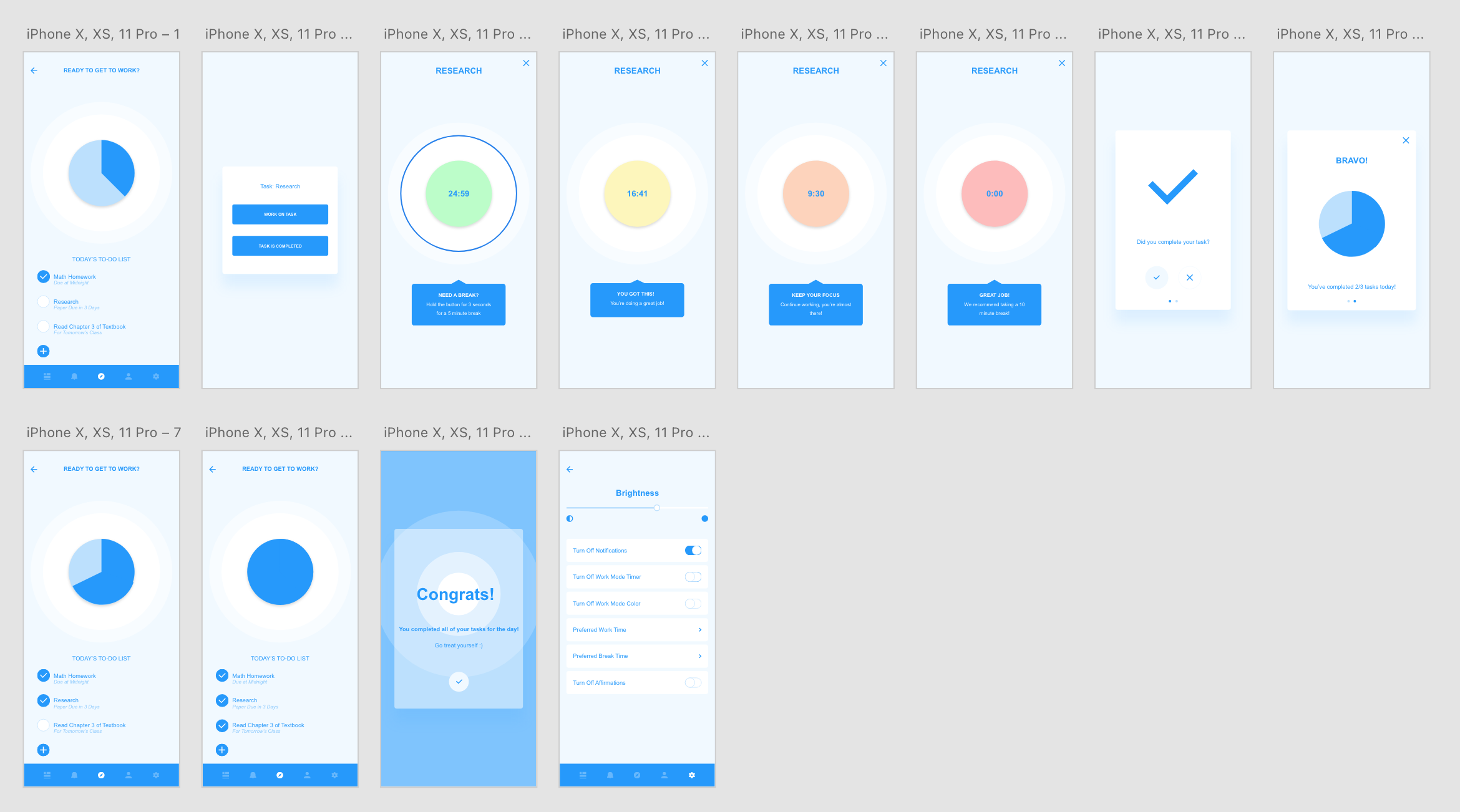
High Fidelity Prototype
In the final iteration of the app, I was able to create a cohesive design that was interactive and allowed for personalization.
The user enjoyed the layout, color scheme, and small reminders sprinkled throughout to take care of oneself.

